The Project
Create at least two animated Christmas greetings to send to family and friends for 2020. To keep things simple, I am using Photoshop to animate my cards. For me, it's a way to learn more about animation, before attempting further projects in After Effects and Character Animator. Also, I didn't want to have too many bells and whistles to play with, or I would never actually finish the video Christmas cards!
Making the Christmas project more exciting, I livestreamed my efforts over two weeks. I'm new to livestreaming, though not video tutorials, so the early instalments are... a little bit rough!
I was prompted to do more animation after creating this birthday greeting at the start of December.
Have a Hooti-ful Day - animated birthday greeting
Christmas Deer
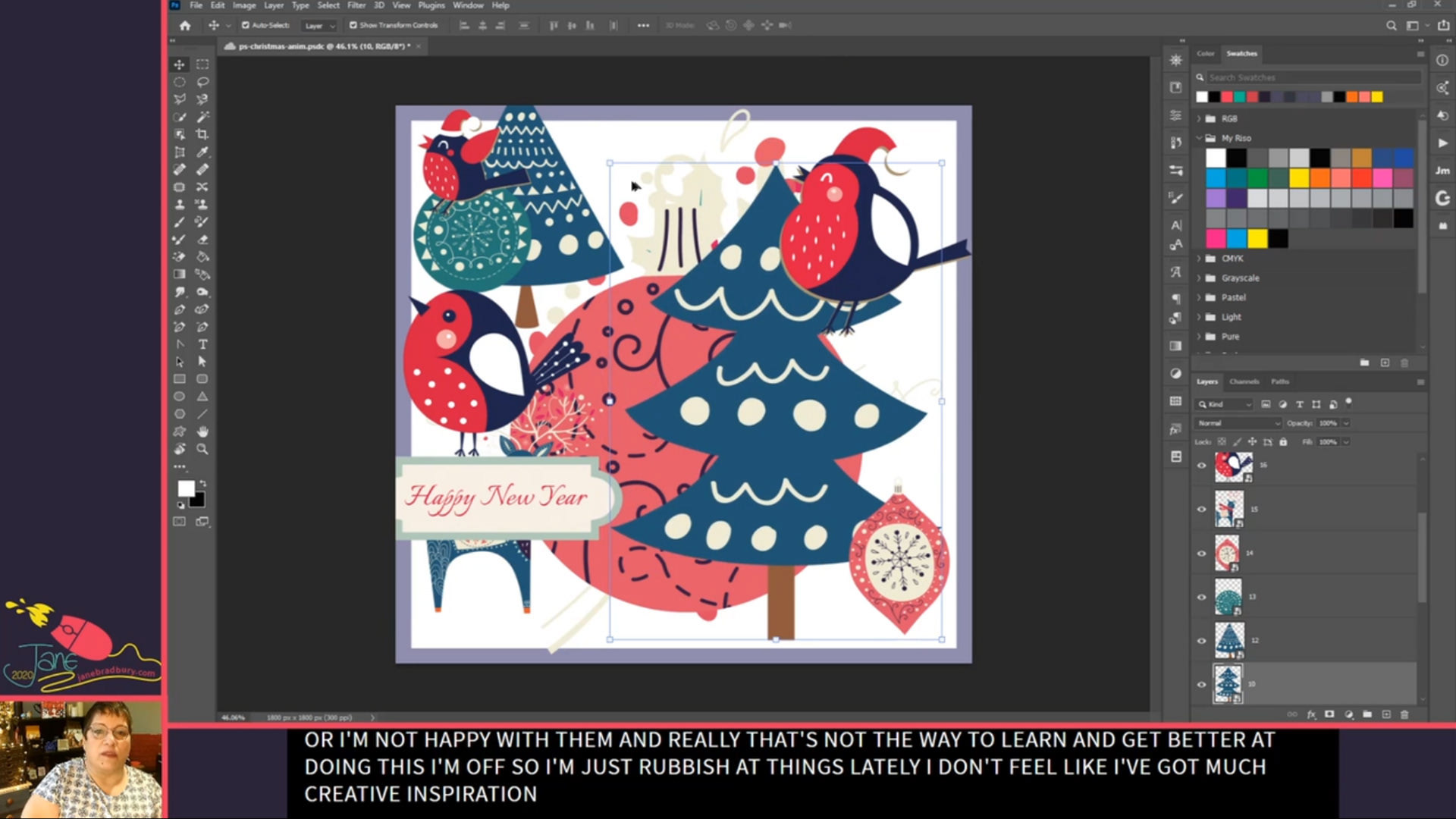
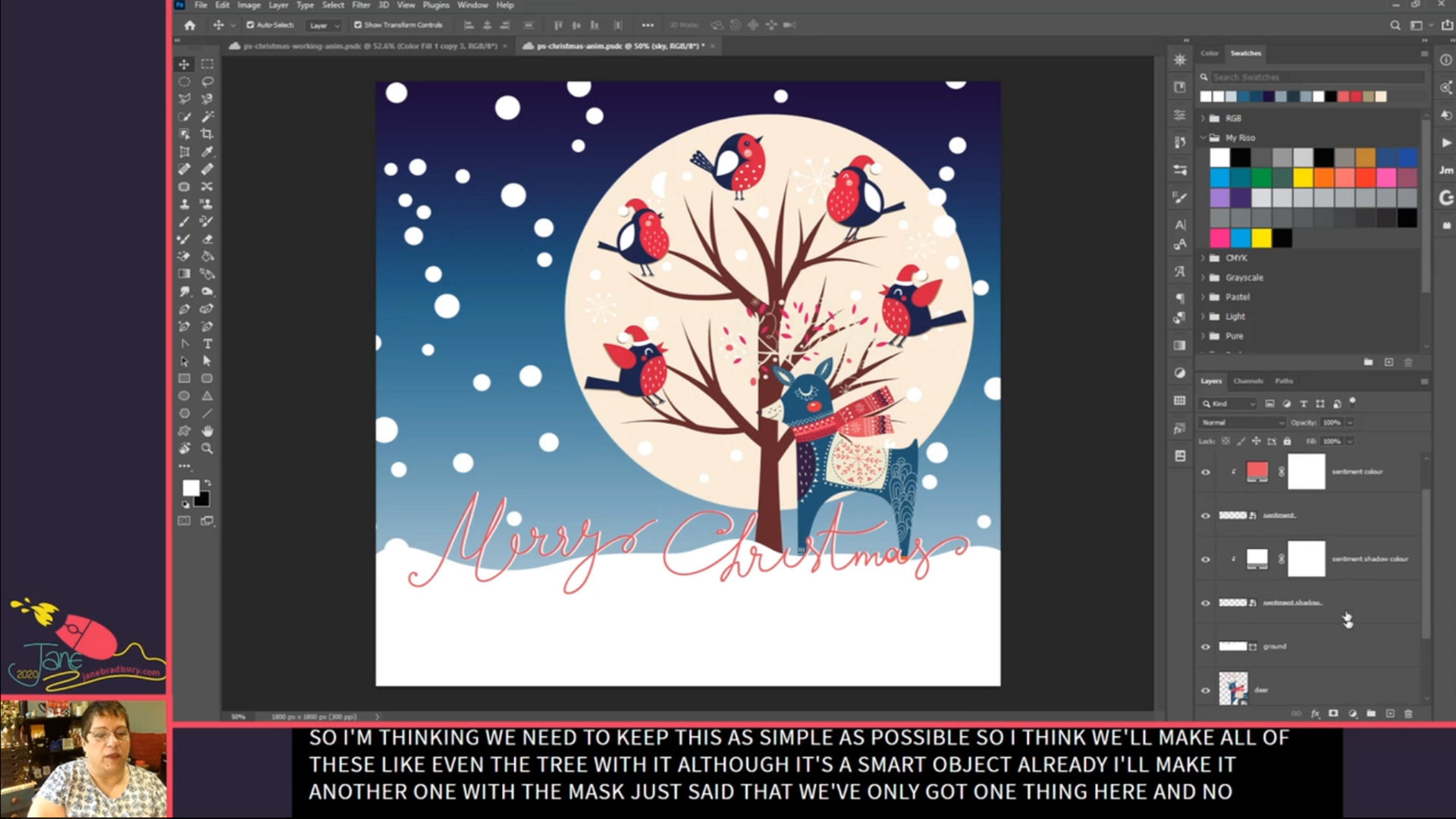
With the first design I am fairly well prepared. The graphics are chosen, it's a case of deciding exactly what to use and to arrange the design. That didn't stop me having far too many elements open, most of which I didn't use.
With great restraint, I use only three elements in the final design. And repeatedly remind myself that this project "is to be quick and simple, nothing too fancy."


Resources
Graphics: Christmas Illustrations by Molesko Studio
Music: The Wind by Shaoqing "Luna" Li
Link: https://filmmusic.io/song/5532-the-wind
License: http://creativecommons.org/licenses/by-sa/4.0/
Link: https://filmmusic.io/song/5532-the-wind
License: http://creativecommons.org/licenses/by-sa/4.0/
Christmas Mice
A sound problem when adding music to Christmas Deer, which is entirely my fault for muting the track, pushes me into starting this second animation earlier than planned.
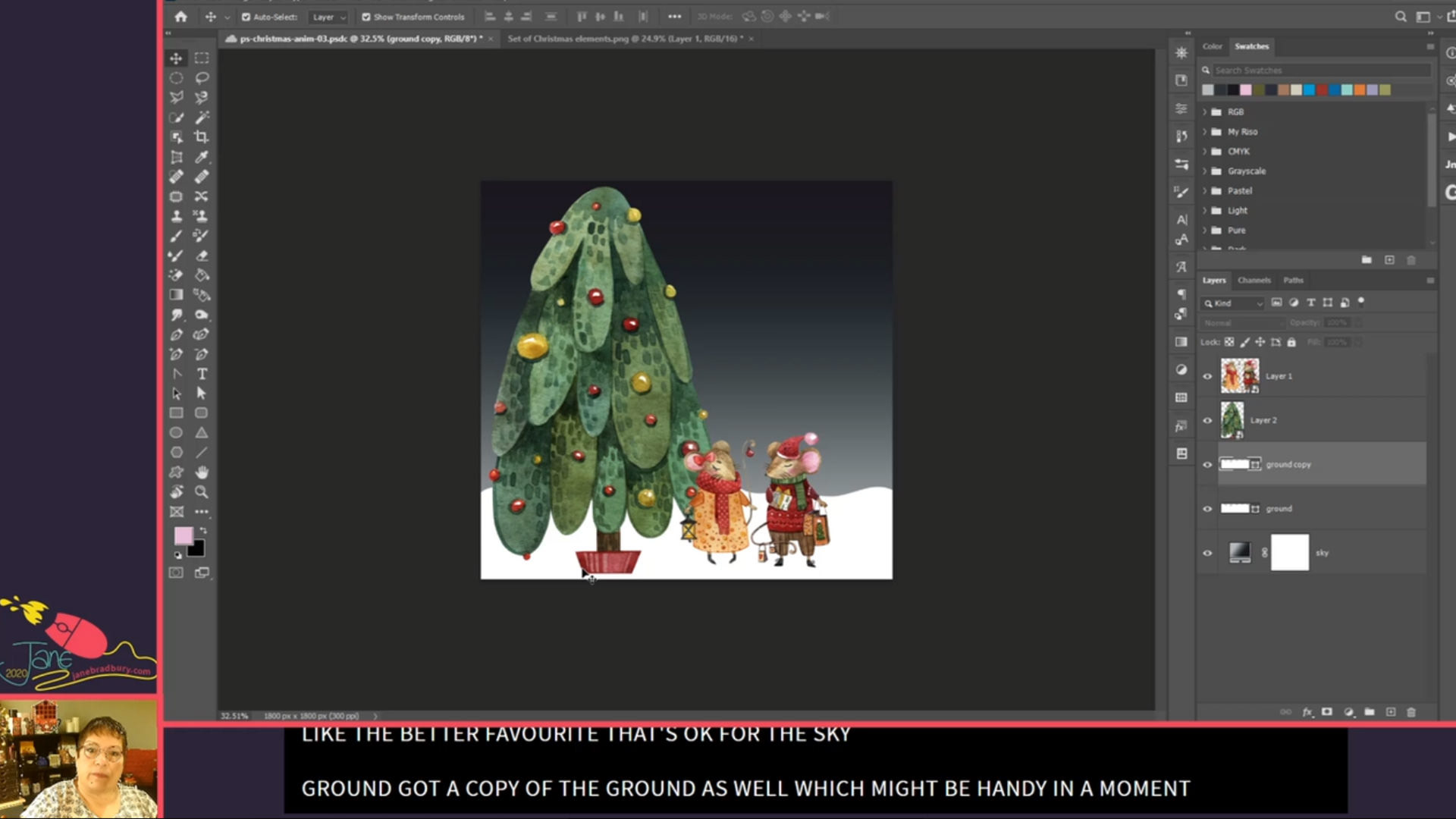
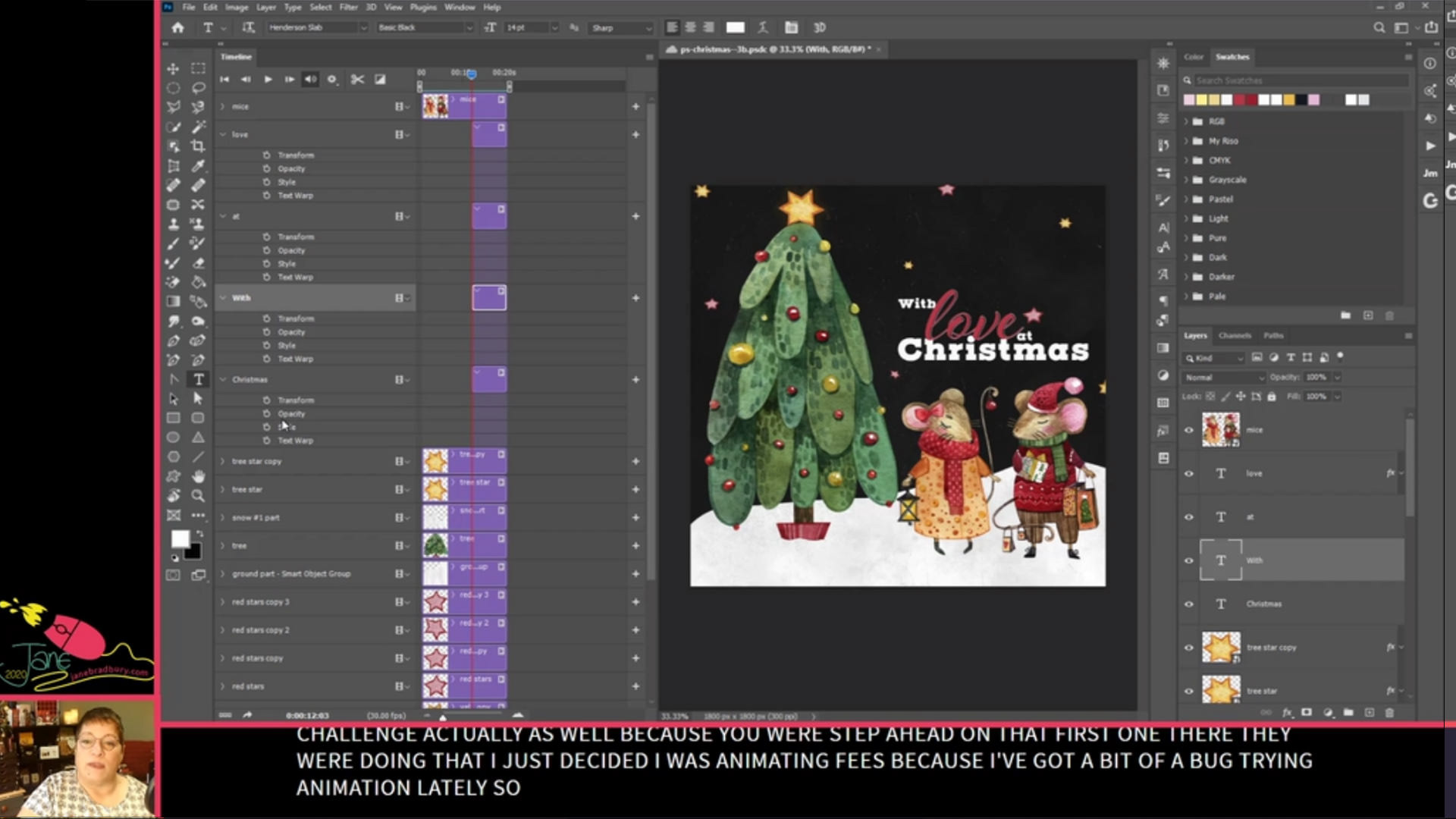
Fortunately, I picked up a free Christmas bundle of graphics that I just had to have, so at least I have something to use.
As you can see from the screenshot (below, right) the layers quickly mount up! My computer gets a workout as I export my files to mp4, and I ramble on while we wait. The subtitles may well provide amusement here, if you're not interested in what I have to say!


Resources
Graphics: Christmas Mouses by Kris Vibe, at The Hungry JPEG
Music: The Wind by Shaoqing "Luna" Li
Link: https://filmmusic.io/song/5532-the-wind
License: http://creativecommons.org/licenses/by-sa/4.0/
Link: https://filmmusic.io/song/5532-the-wind
License: http://creativecommons.org/licenses/by-sa/4.0/
And, finally...
Didn't I do well? Don't answer that!
(If you're British, you'll get the references here to ITV's 10pm News which always ended with "And, finally..." and BBC's The Generation Game with Bruce Forsyth catchphrase, "Didn't they do well?")
This project is the first where I have shared my process, as well as the finished result. I have two Christmas animations ready to send, and livestreaming feels more comfortable.
It makes me eager to see what I can do-learn-create-share in 2021!
